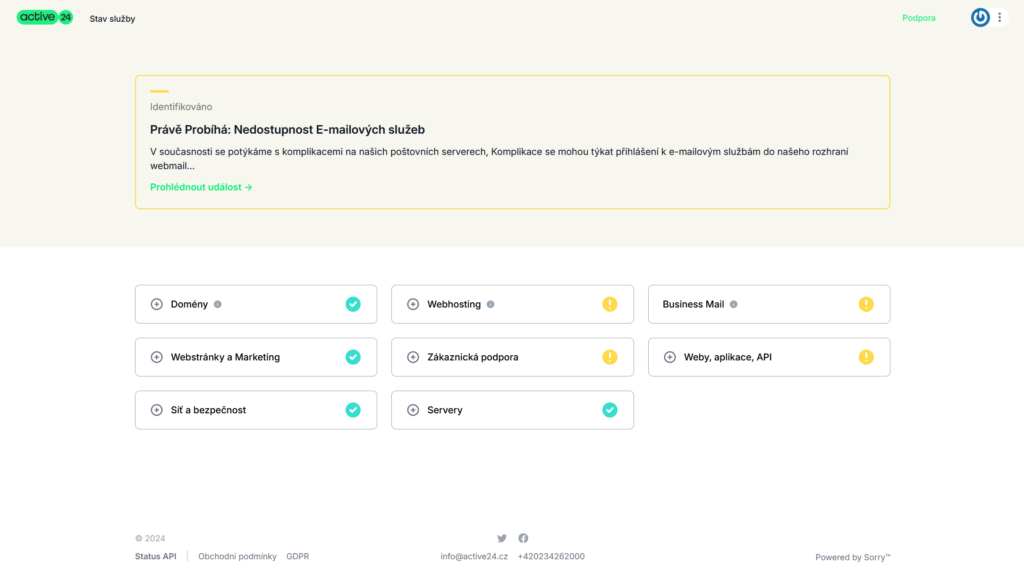
The service of Active24 Status page located at (https://status.active24.cz/ – currently only in Czech) provides information about status of services and supported applications. Any problem which we define as incident is a problem causing unavailability or lower quality of the services and requires immediate reaction. Incident is considered solved when the service is fully operating again.

Status page components are divided by the specific services (domains, webhosting, servers etc.) and other supporting services as web presentation, WebAdmin, REST API and others.
The Active24 Status page is the most suitable place to guide your steps when you suspect a problem with one of our services.
What information is available
On the Status page there are incidents that are currently in progress, planned or happened in the past (7 days). Incidents are internally defined into three groups regarding their severity and impact on customers.
- Critical incident with high impact – e.g. data leak, large security problem, phishing attack, complete loss of connection etc.
- Medium incident with high impact – e.g. restart of multiple services, unavailability of WebAdmin etc.
- Small incident with low impact – e.g. restart of single service, support service etc.
On the Status page we publish actual incidents that belong to medium and critical.
It is also a place where you can find information about planned interventions in our infrastructure.
Notifications
Changes on the Status page are possible to receive via e-mail or Slack notification. It is possible to Subscribe to receiving information. about all or preferred components. Or to subscribe to receive information about currently active incident.
Notifications sent regard current critical incidents and planned medium and critical incidents.
Plug-in for your website
In a case you want to have the information about Active24 infrastructure on your website for your clients, it is possible to add a plugin that provides these information.
It is a JS code which you add before closing </body> tag.
<script async src="https://code.sorryapp.com/status-bar/4.latest/status-bar.min.js" data-for="7cbecf64"></script>
Information is displayed during the incident in the header of your website. It displays information about currently active incidents on all components. If you want to specify the components, you need to specify their ID do data-filter-components according to the documentation.
| Component | ID |
| Domains | 22560 |
| Webhosting | 22561 |
| Website and marketing | 22570 |
| Servers and cloud | 22733 |
| Customer support | 22562 |
| Network and security | 25288 |
| Web, application and API | 22573 |
Also it is possible that the information would be displayed to the visitors of your website repeatedly without the possibility of closing it by adding following line: data-dismissible="false".
